
GradeYouLater
App, Javascript, Web design
Book Designer, Ebook Developer, Production Editor, Art Editor, Founding Partner, and Website Designer
Strangelet Press
Strangelet was a bimonthly literary magazine of fantasy, science fiction, and magical realism.
For Strangelet, I typeset the book in Caslon with the display text as Marta. The title page typeface is Hightower and the cover a combination of typefaces to reflect the tone of the books: strange, bizarre, eerie. We produced bimonthly issues, around 50 to 70 pages each, and combined them in an omnibus at the end of the year.
By setting up the InDesign files myself, we were able to have a streamlined and efficient production process for the ebook edition. I also developed CSS for rendering poetry, at the bottom, and found here on Github.
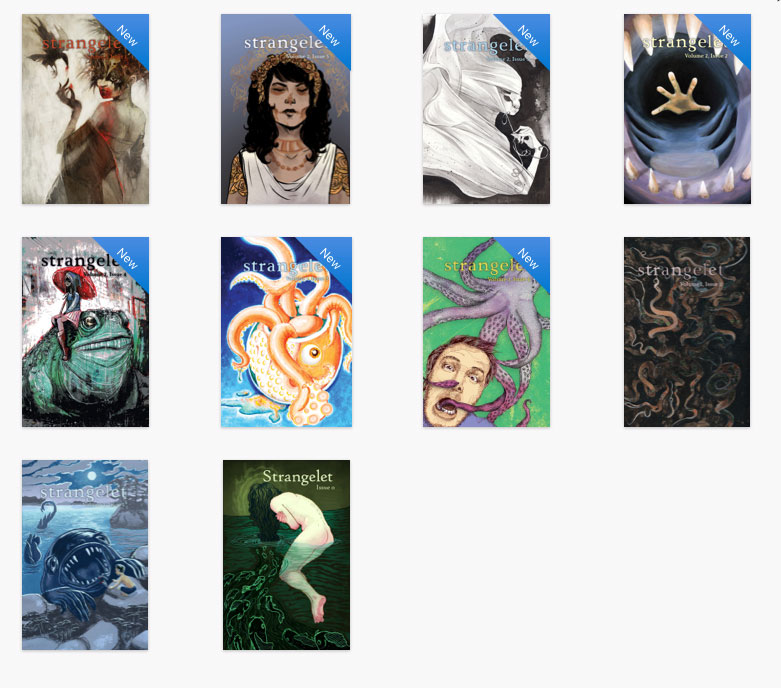
 Issue 0 was our proof-of-concept. Volume 1 and 2 followed
Issue 0 was our proof-of-concept. Volume 1 and 2 followed
 Issues from volume 1
Issues from volume 1
 Issues from volume 2. During this year, I took over the art acquisition duties
Issues from volume 2. During this year, I took over the art acquisition duties
 Ebook editions of all of our books, save the omnibuses
Ebook editions of all of our books, save the omnibuses
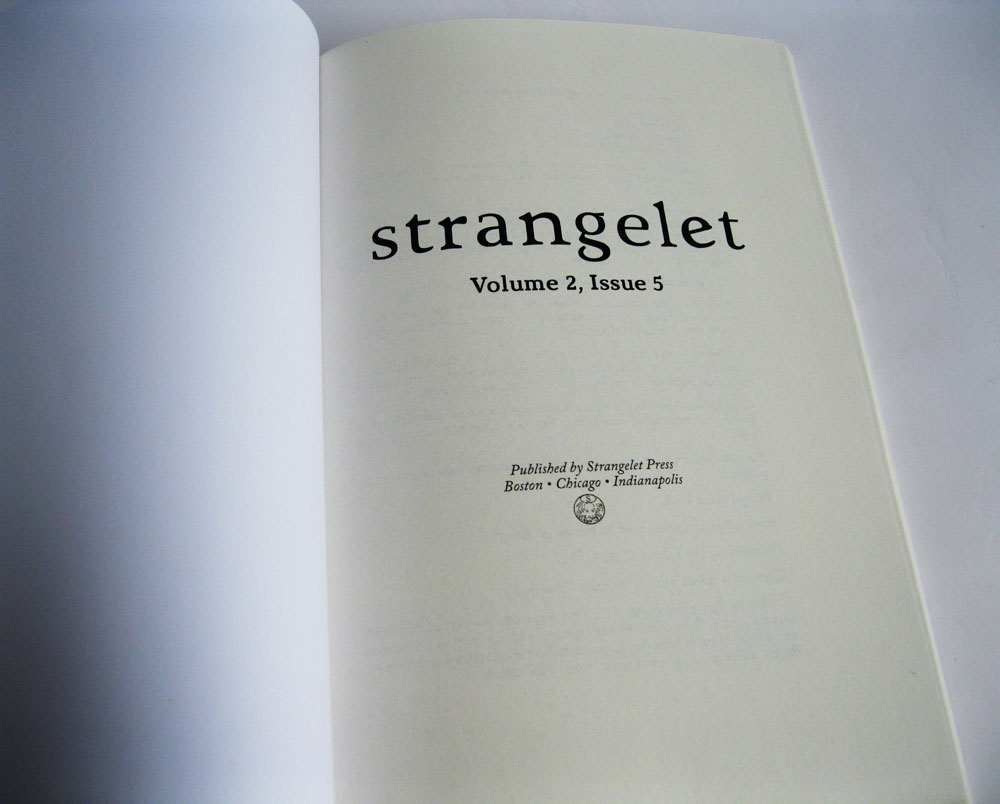
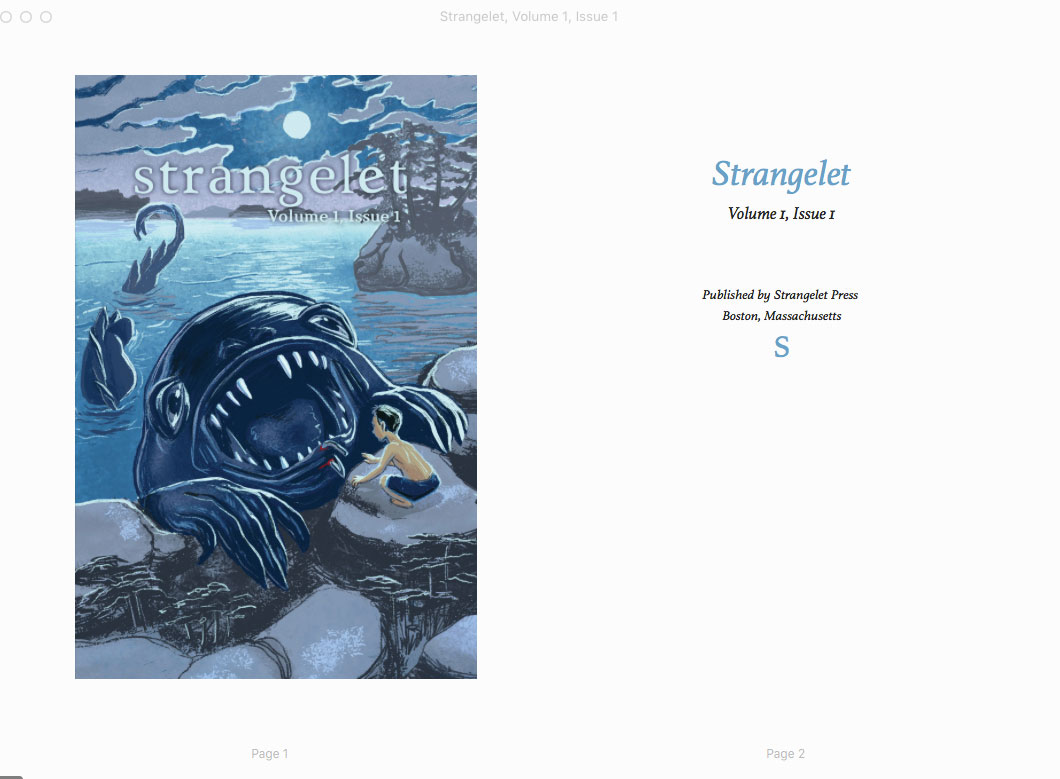
 Title page, standard throughout the magazine’s run
Title page, standard throughout the magazine’s run

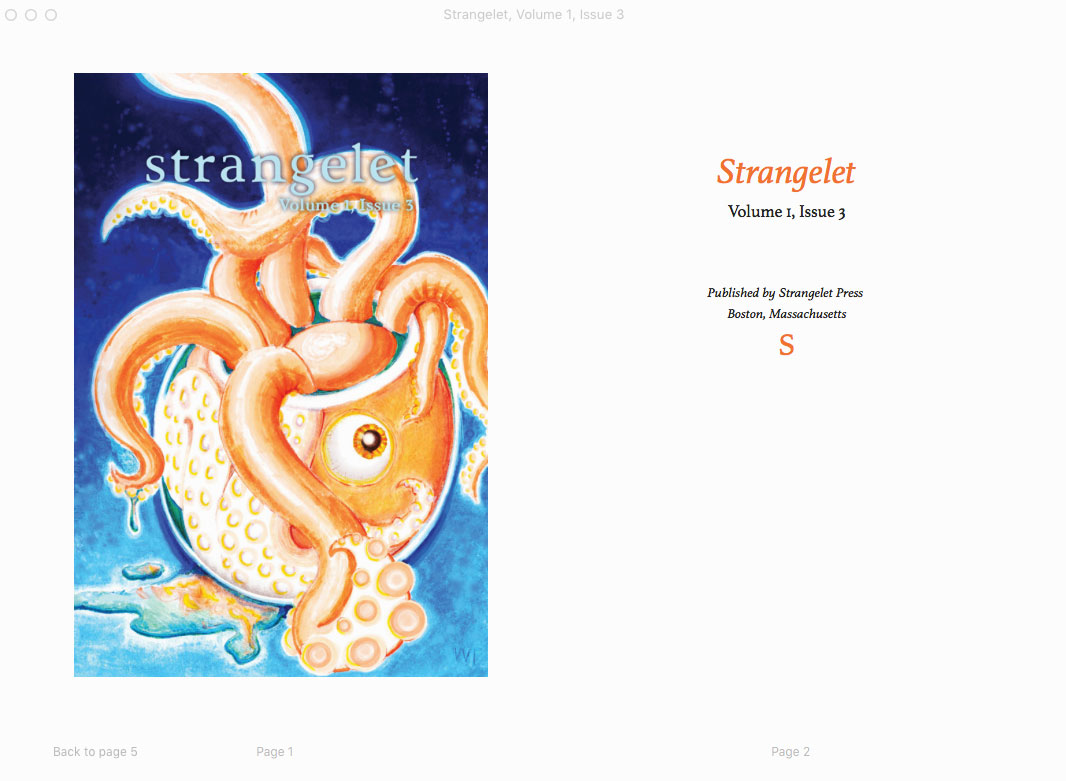
 For the ebook edition, I pulled colors from the covers as the link and highlight color.
For the ebook edition, I pulled colors from the covers as the link and highlight color.
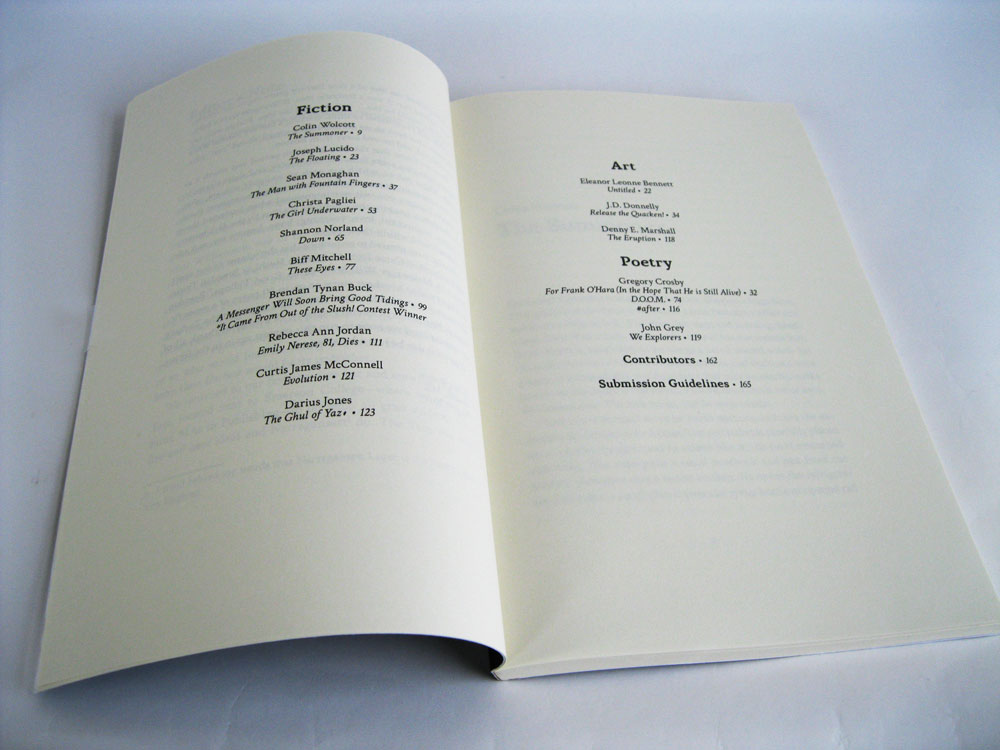
 Table of contents
Table of contents
 For Vol 1, Issue 4, we had an illustrator create drawings for each of the pieces.
For Vol 1, Issue 4, we had an illustrator create drawings for each of the pieces.
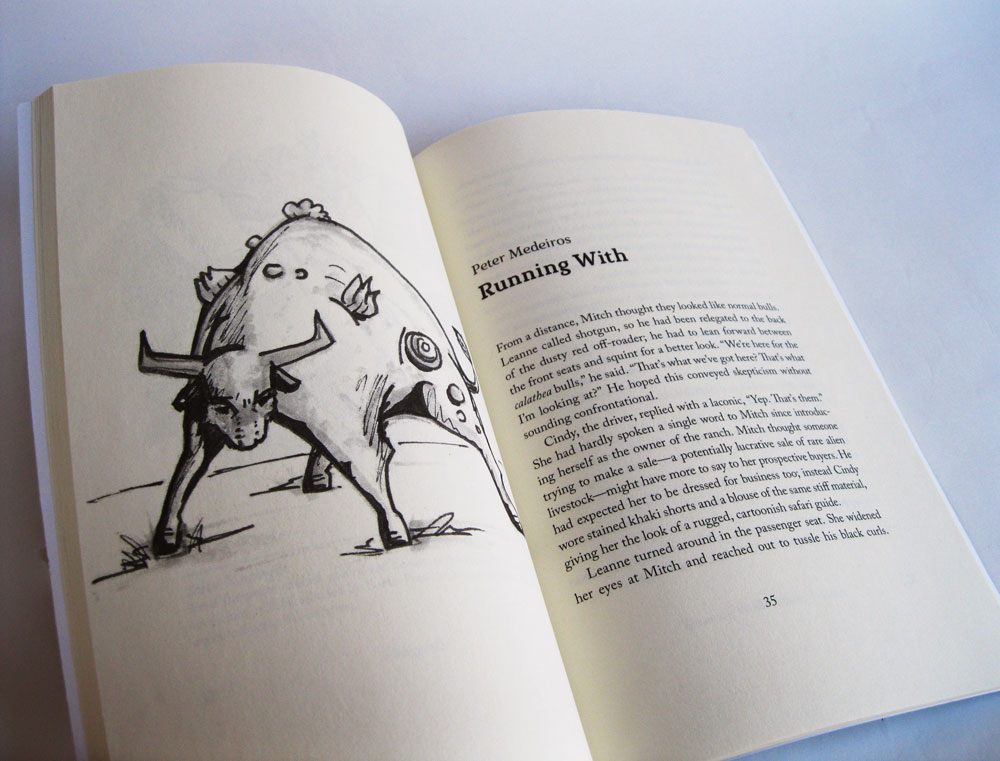
 The opener for the same story. The illustration was moved to allow the reader to see the illustration in context.
The opener for the same story. The illustration was moved to allow the reader to see the illustration in context.
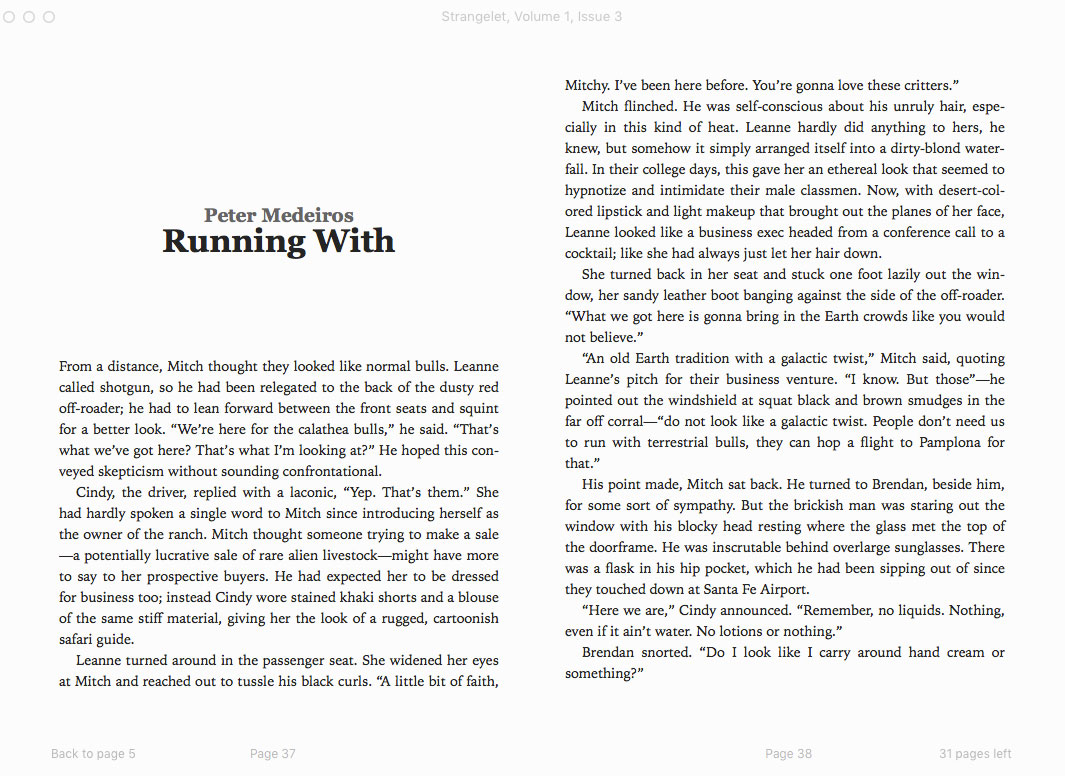
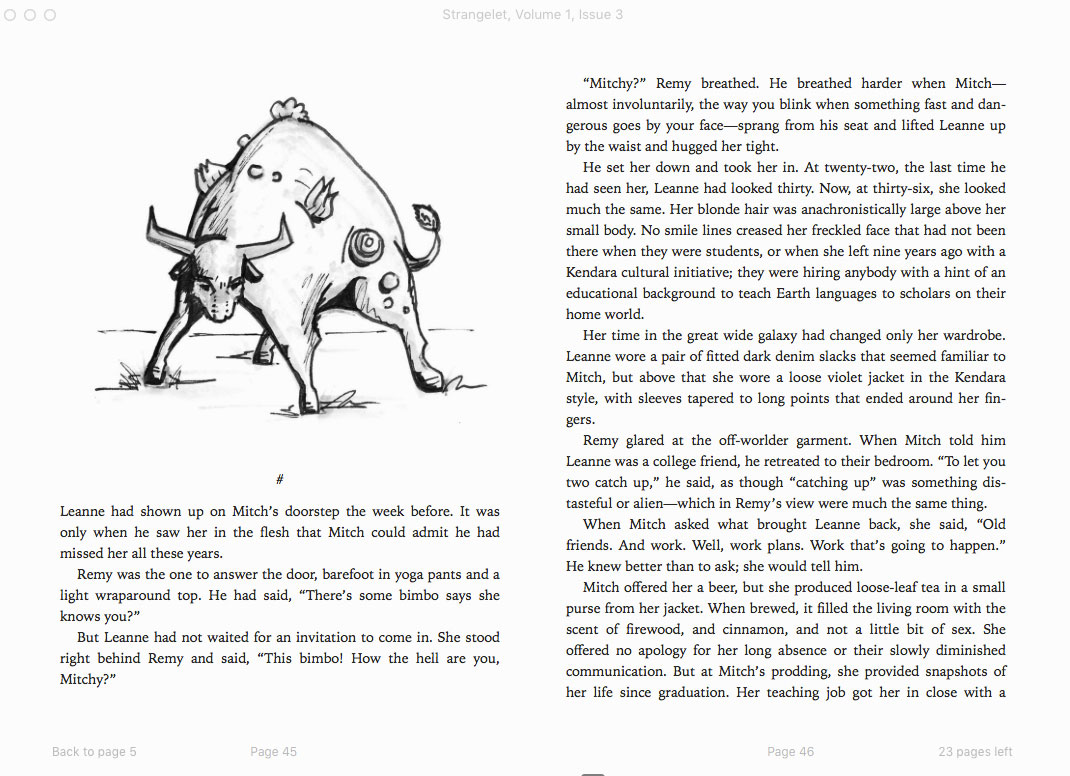
 Example of illustration treatment in reflowable ebook
Example of illustration treatment in reflowable ebook
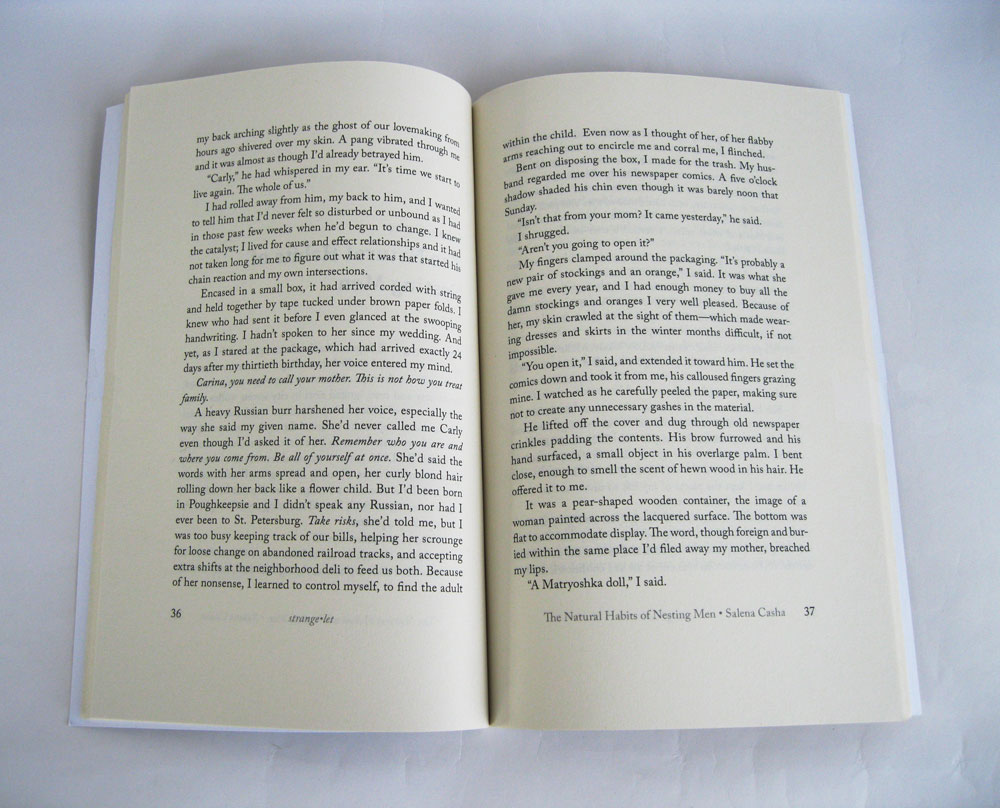
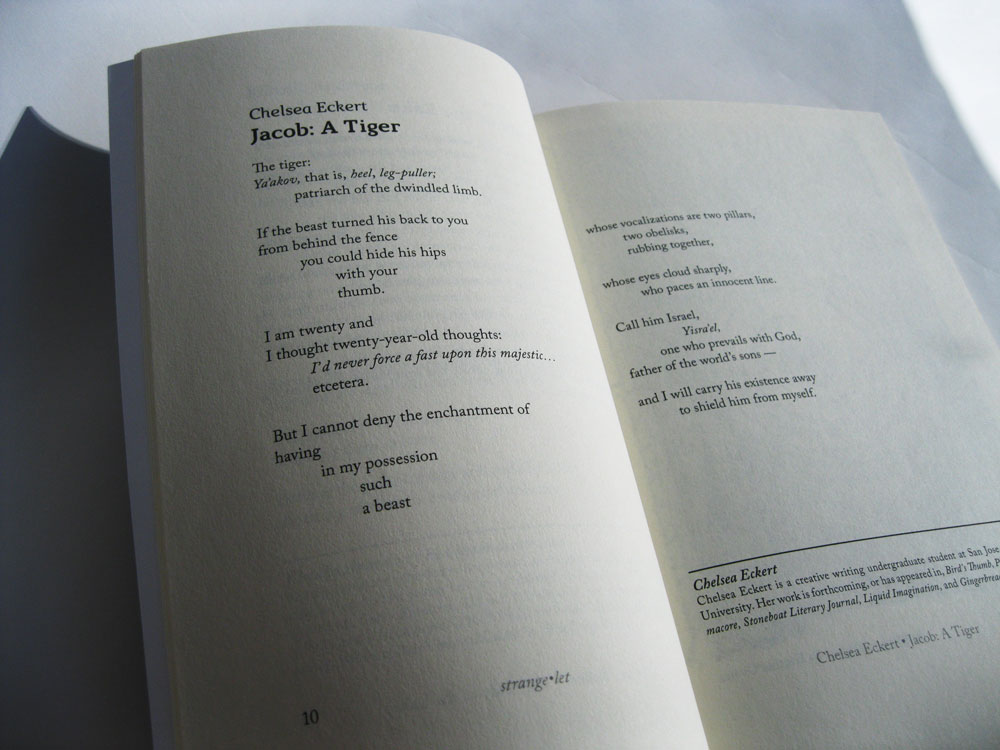
 Prose page spread
Prose page spread
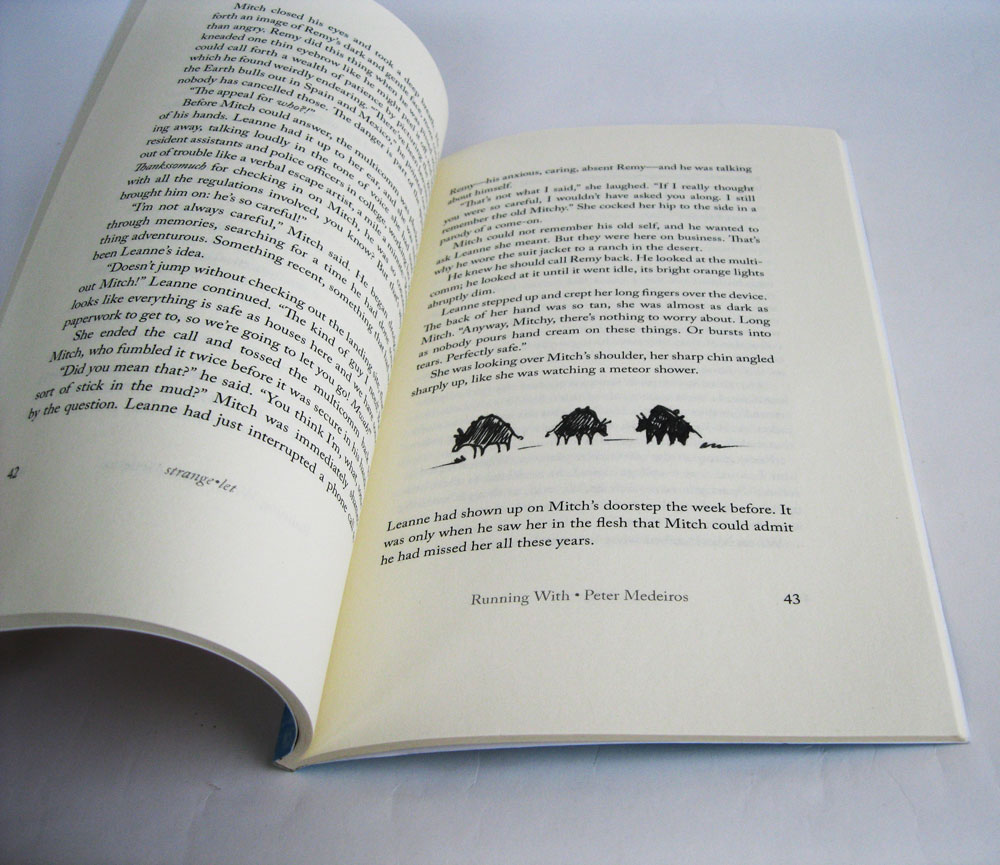
 For the story “Running With,” shown above, I used these small sketches as the section breaks.
For the story “Running With,” shown above, I used these small sketches as the section breaks.
 Running feet detail
Running feet detail
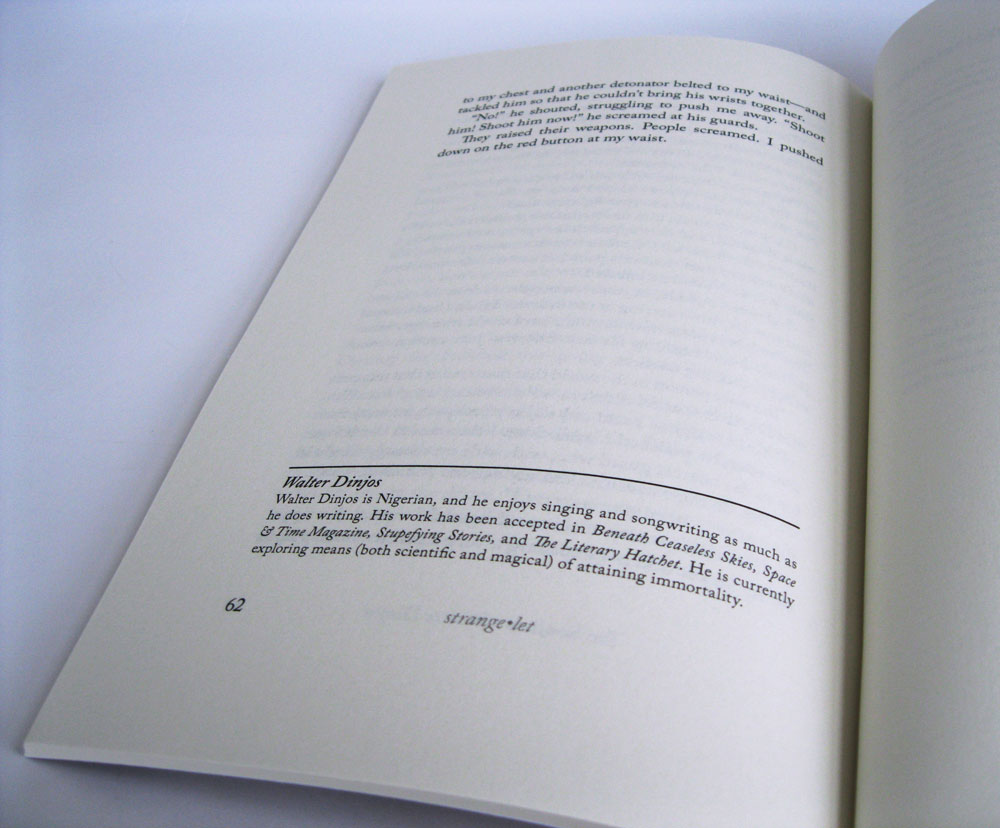
 Treatment of the author bio.
Treatment of the author bio.
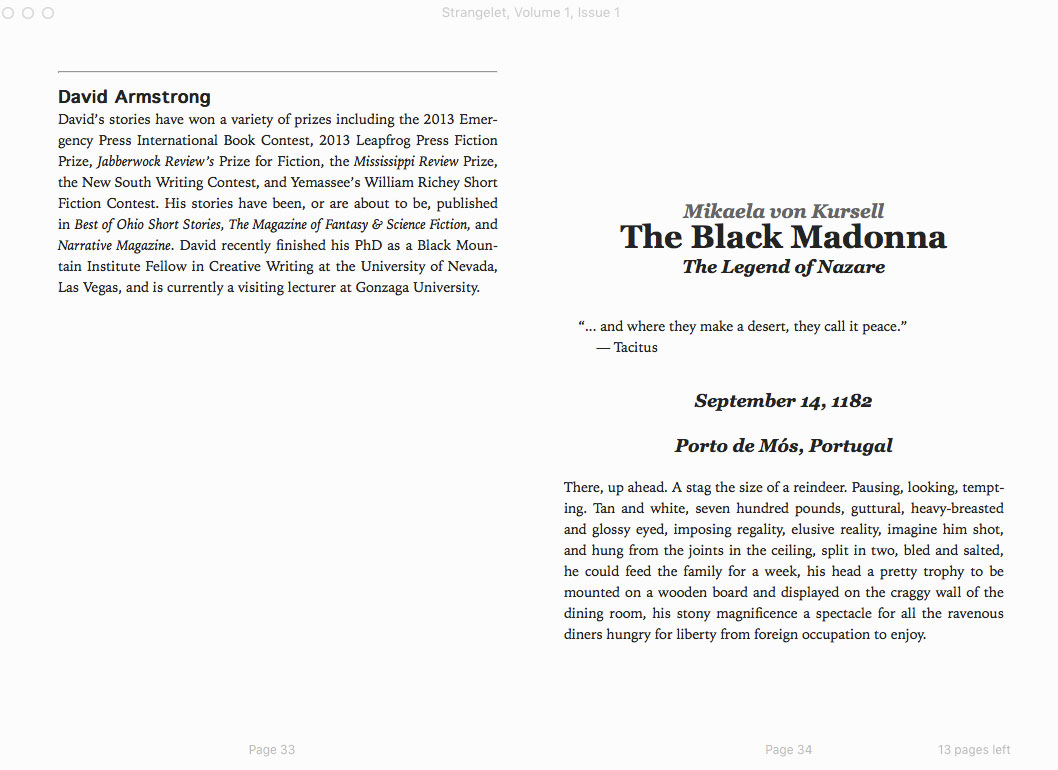
 Demonstration of treatment of different text elements in the ebook edition: title, subtitle, author name, sub-sections, epigraphs, and author bio sections. Compare with print versions.
Demonstration of treatment of different text elements in the ebook edition: title, subtitle, author name, sub-sections, epigraphs, and author bio sections. Compare with print versions.

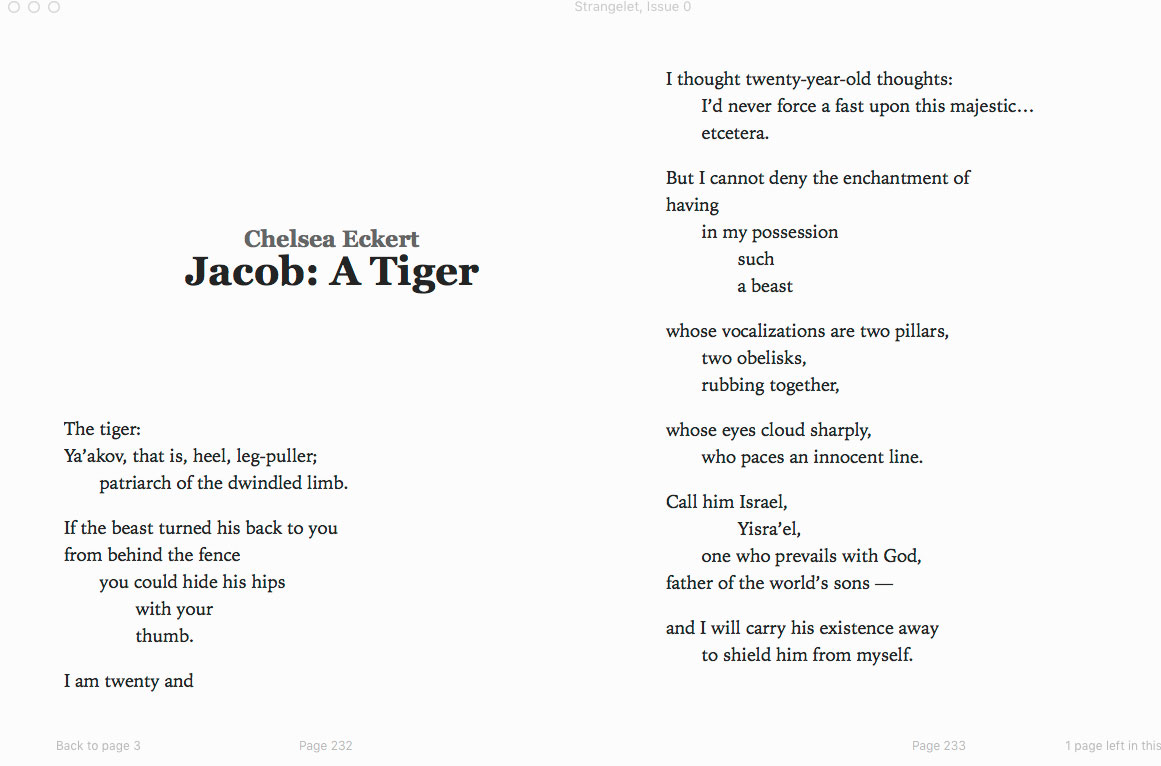
 Poem treatment in ebook. Poetry ebooks have long languished as after-thoughts for some publishers.
Poem treatment in ebook. Poetry ebooks have long languished as after-thoughts for some publishers.
CSS for poetry below:
/*poetry*/
p.poem-1 {
margin-left:1.5em;
text-indent:-1.5em;}
p.poem-1-ind1-sa {
margin-top:1em;
margin-left: 3.5em;
text-indent:-1.5em;
}
p.poem-1-ind1 {
margin-left: 3.5em;
text-indent:-1.5em;
}
p.poem-1-ind1-sb {
margin-bottom:1em;
margin-left: 3.5em;
text-indent:-1.5em;
}
p.poem-2 {
margin-bottom:1em;
margin-left: 1.5em;
text-indent:-1.5em;}
p.poem-2-sa {
margin-top:1em;
margin-left: 1.5em;
text-indent:-1.5em;
}
p.poem-2-ind1-sb {
margin-bottom:1em;
margin-left: 3.5em;
text-indent:-1.5em;
}
p.poem-1-ind2 {
margin-left: 5.5em;
text-indent:-1.5em;
}
p.poem-2-ind2-sb {
margin-bottom:1em;
margin-left: 5.5em;
text-indent:-1.5em;
}